Presenting PinpointKit
Here at Lickability, when we’re not designing and building apps for our customers and clients, we spend time building internal frameworks. We like to write code that can be shared across all of our apps to make it easier to build great products.

Together with some friends, we spent the last few months extracting the annotation engine from our app Pinpoint into a free, open-source feedback framework for app developers. We’re calling it PinpointKit.

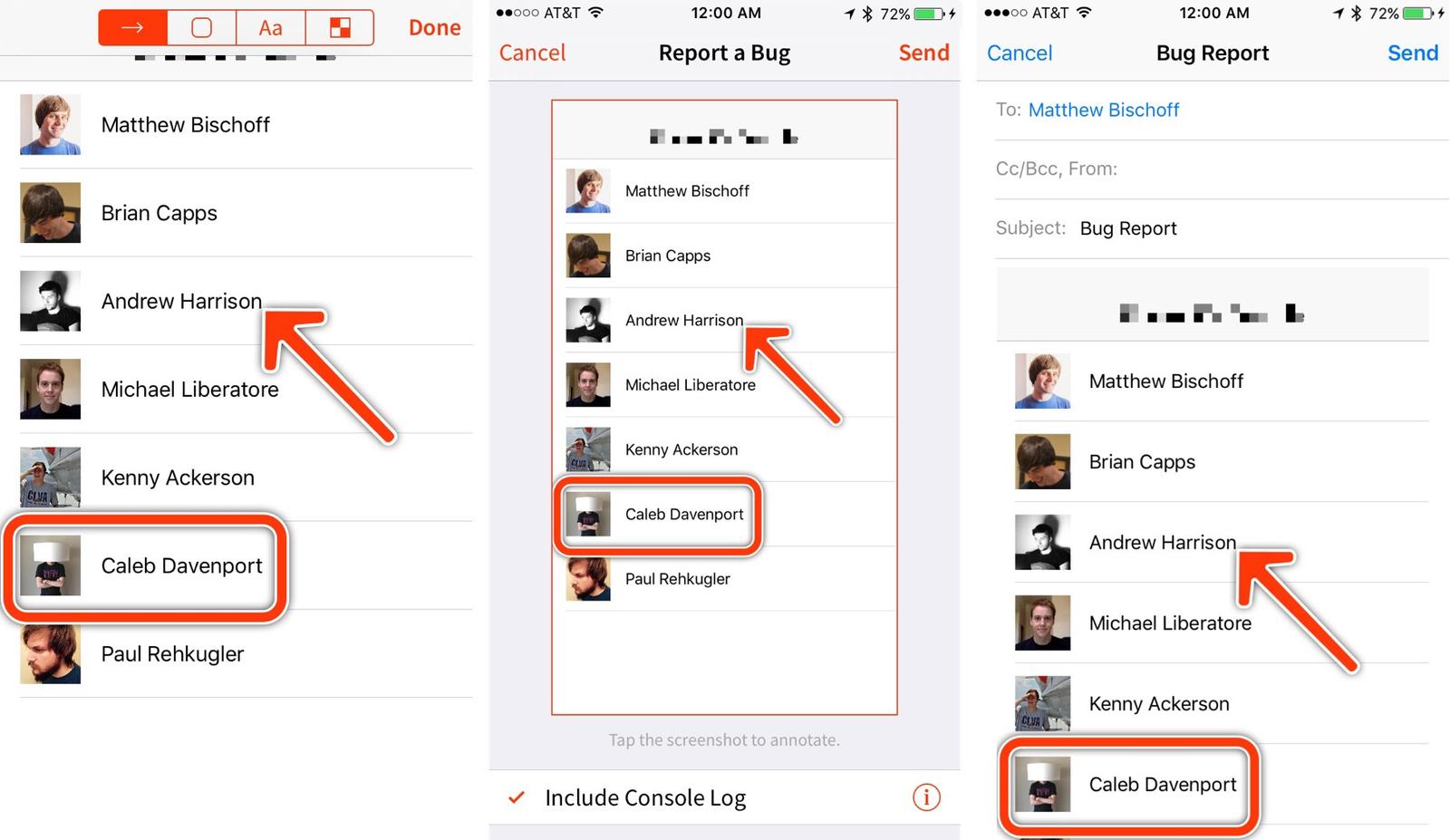
PinpointKit in action
Starting today with our preview release, if you make an iOS app and want to collect annotated feedback from your testers or users, you can include the PinpointKit framework via Cocoapods or Carthage. Whenever the user shakes their device in your app, they’ll be presented with a fully customizable feedback sheet that can send annotated screenshots and feedback via email or straight to your bug tracker. They can add arrows, boxes and text, blur out sensitive information, and even include a full console log.
Everything in PinpointKit is customizable. Flows, fonts, colors, and even behavior can all be controlled and overridden to fit your specific needs and feel at home in your app.
This is our first open-source release, so be sure to reach out on Twitter or GitHub with improvements that we can make before calling PinpointKit a 1.0. And if you’d like to support the continued development of PinpointKit, buy a color or two via in-app purchase in Pinpoint or hire us to build or improve your app.
PinpointKit is inspired by BugshotKit from Marco Arment. Huge thanks to Marco, Caleb, Kenny, Paul, and everyone here at Lickability that worked on PinpointKit.
Try it out in your apps and let us know what you think!