What We Love About Android Development
Wait, did you say Android??

At Lickability, we’re best known for crafting beautiful iOS and Mac apps. Many of our employees have been working on Apple platforms long enough to remember the transition to Objective-C 2.0. Or the transition from manual reference counting to garbage collection (remember??) to ARC. From Objective-C to Swift, from Swift 2 to 3 (that one took us a while 🥵)… you get the picture. In the early days of Lickability, we often needed to turn down work from clients looking to simultaneously build out both iOS and Android apps due to subcontractor availability and the gaps in our own knowledge on platforms other than Apple’s.
Years ago, we decided to address these gaps. If you’re an avid reader of our blog, you may associate Lickability solely with Apple, but we also love Android development. Over multiple internal and client projects, our team has built up a wealth of native Android and Flutter development knowledge, and we’d like to start sharing our experiences on our blog to gauge interest in future musings about how things work on “the other side.”
To kick things off, here are some of our favorite aspects of Android development that Apple platform developers might find interesting in contrast.
Architecture
Which primary architecture or design pattern is your go-to for Mac and iOS projects? If you like to keep things simple, maybe you’ve stuck with MVC throughout the years. Or maybe MVVM strikes your fancy. VIPER? Are you working in SwiftUI? Do you use The Composable Architecture? (We do, and we love it.)
Things work a bit differently on Android, as these decisions come from the top. Rather than providing the platform APIs and leaving it up to the community to determine which architecture pattern is best, Android provides Jetpack libraries (in short, libraries that help you to write better, modern code, following suggested architecture best practices), and an absurdly good and detailed architecture guide. Take a moment to skim through that guide, and some of the pages that it links to. Does your neck hurt from aggressively nodding along to headings like “Single source of truth” or “Unidirectional Data Flow”? Ours does. Yes, we collectively have one neck.
This architecture guide, and the libraries that support it, take away a lot of the guesswork for newcomers and experienced developers alike. When spinning up a new iOS project, we find ourselves missing this level of direction from Apple. And while you’re still free to use any patterns you wish, sticking with the best practices, and never being confused about what is the best practice, will get you very far, very quickly.
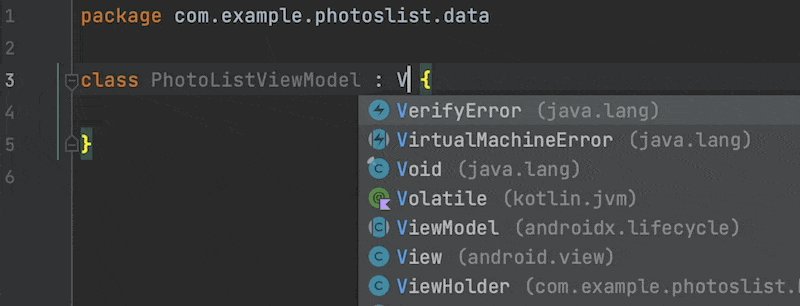
As an aside, we love that ViewModel is a Jetpack-provided type, and its importance in both separation of concerns and its crucial role in the Android lifecycle. You won’t find us arguing about its definition while working on this platform.
Enforced Conventions
On Apple platforms, we’ve established good organizational conventions like using asset catalogs for colors and images and organizing our localizable strings in a sensible manner. However, much of this isn’t strictly enforced, and it‘s up to us to document project or team-specific best practices, or enforce them with additional tools and linters. On Android, the IDE has your back, from creating a sensible project folder structure, to cleaning up individual lines of code.
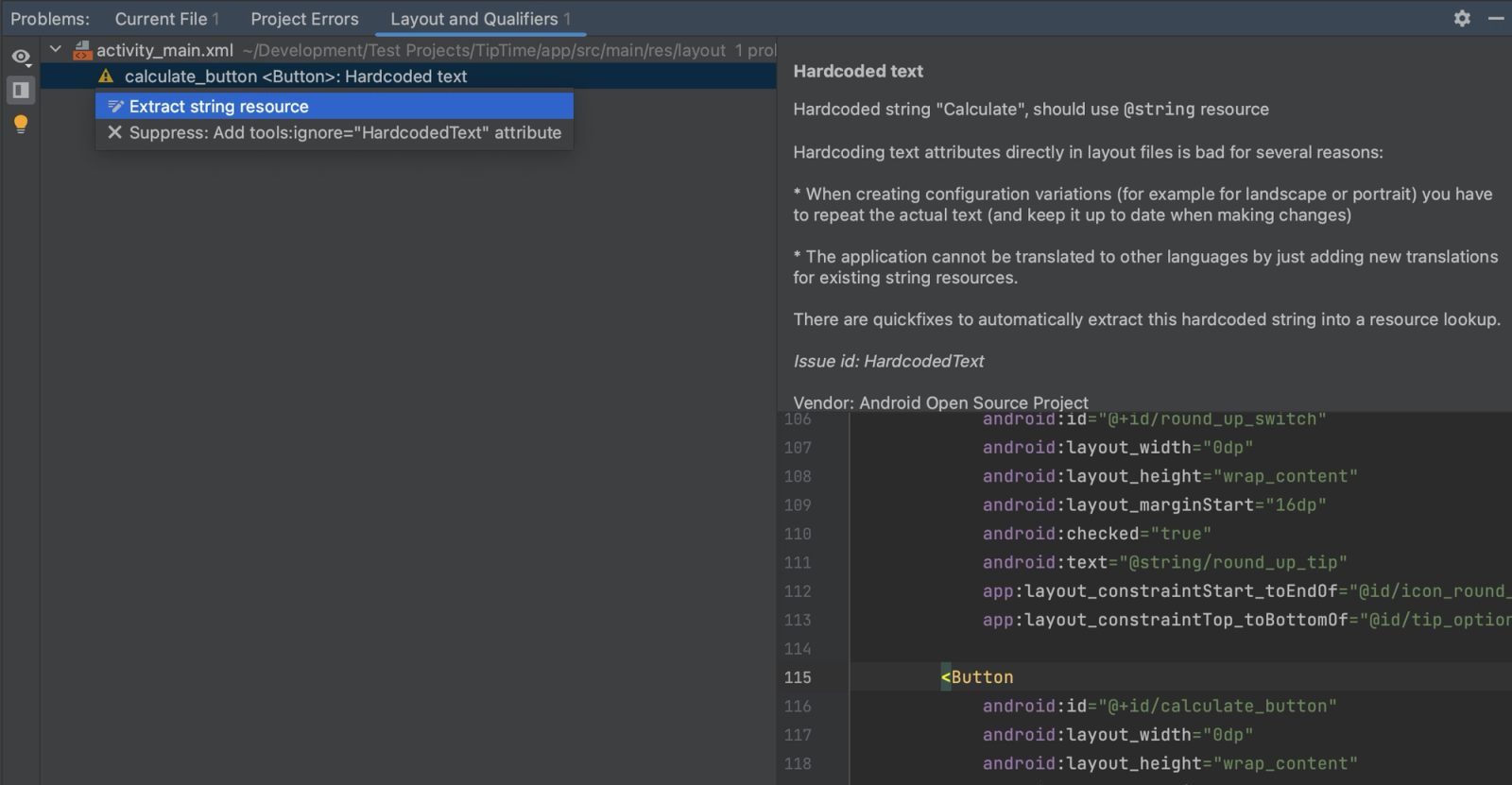
Suppose a developer hardcodes a string in a layout. That’s a simple warning with an auto-fix to move it to the created-by-default strings.xml resource file. Android Studio does everything it can to help you in situations like this.

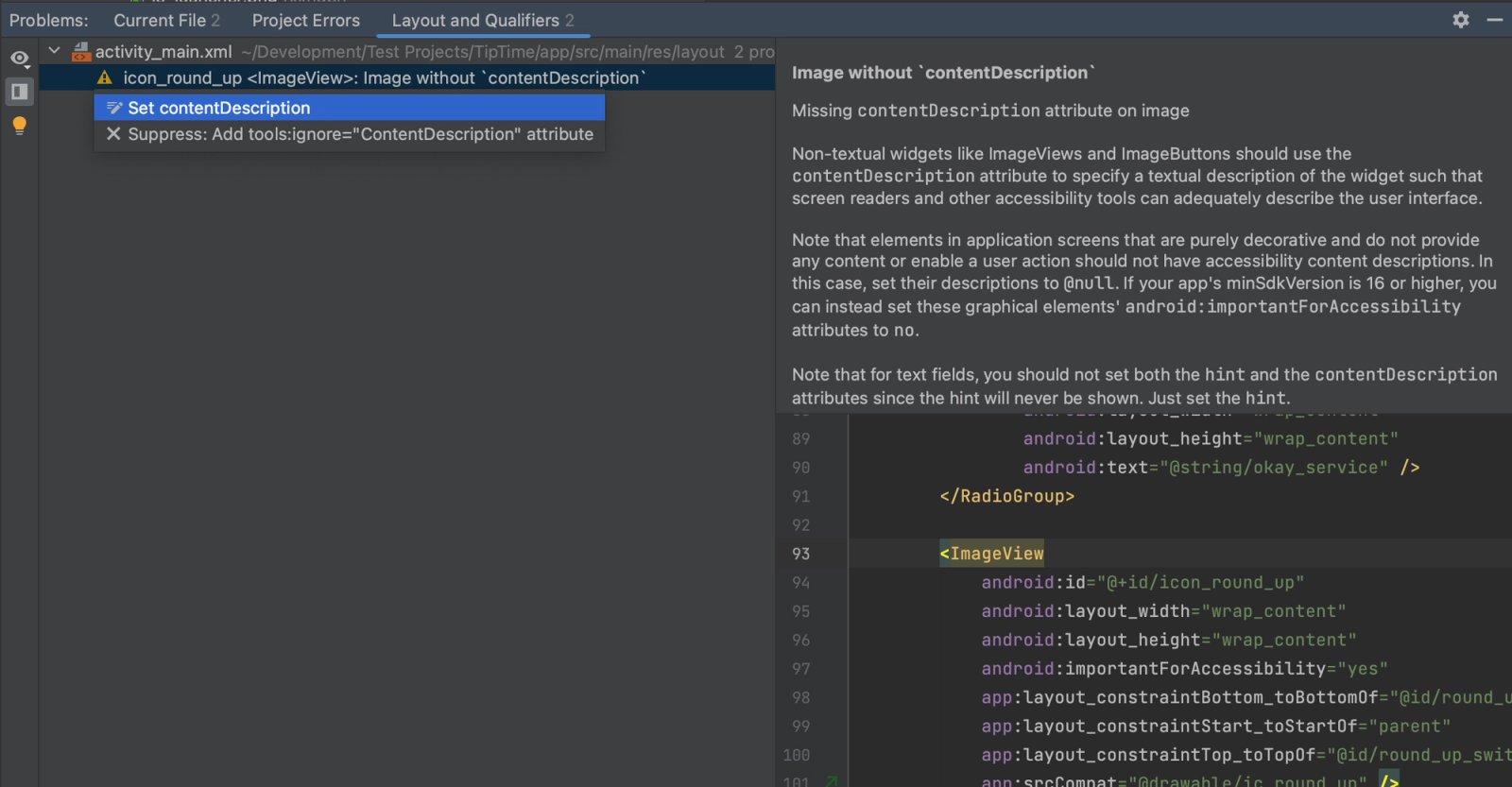
Are you not following accessibility best practices like properly describing images or using too-low-contrast text? The IDE knows, and will tell you.

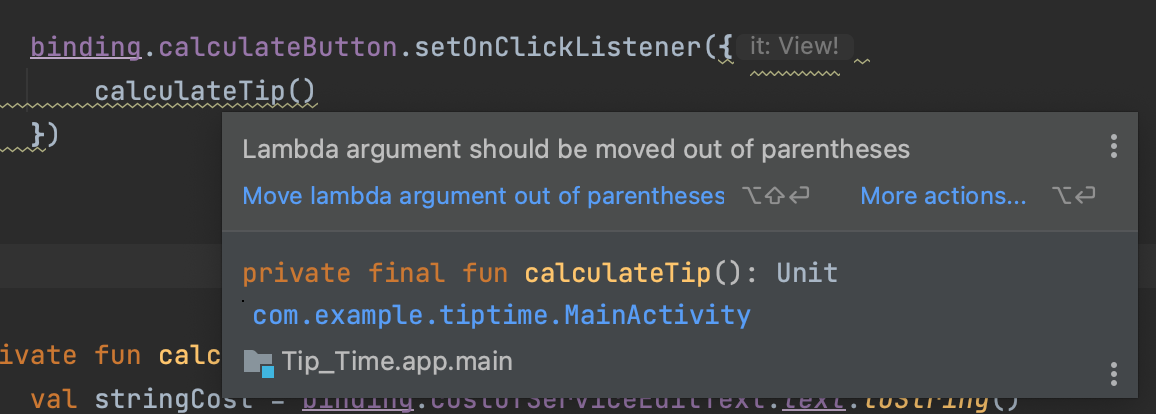
You’ll even get help with basic syntax conventions without the need to configure any 3rd-party linters.

And these are just a few small examples. We comfortably rely on the IDE for this type of help throughout the day. Newcomers to our Android projects find it extremely valuable for staying productive in an unfamiliar environment, and it helps the rest of us when reviewing code, knowing that the tools have given the developer a leg up, allowing us to focus more on logic than proper adherence to conventions.
Hands-on Tutorials

Apple has been doing great work lately with their series of interactive tutorials. Take a brief look through the SwiftUI Creating and Combining Views tutorial. It’s pretty incredible. I wish we had this level of interactive tutorials when we were just starting out! It’s hard to argue that individual first-party Android tutorials are better or more polished than these, but they definitely beat out Apple in terms of comprehensiveness.
Android codelabs contain detailed walkthroughs on just about any topic you might need help with when starting your Android career, or familiarizing yourself with something new. Take for example the Android Basics in Kotlin course pictured above. This course is divided into 6 high-level units, each comprised of multiple pathways that consist of multiple videos, codelabs, and quizzes. Each codelab walks you through a specific concept in great detail as you work through sample projects. Concepts are explained very clearly, and if you’re a hands-on learner, you’re in luck, because you’ll be writing a lot of code.
So if you’re just starting out, or you need a refresher on a more advanced topic, codelabs have you covered.
Editor Speed
I’ve said some nice things about features in the IDE, but ultimately it’s a non-native looking and feeling application, and I’d be lying if I said jumping between Xcode and Android Studio makes for smooth transitions. I’m often tripped up while navigating between files, or frustrated when I expect a platform standard to apply, like option-clicking a folder in an outline view to expand all subfolders. I prefer native, and I prefer Xcode, but that doesn’t mean it’s purely a slog to edit code in Android Studio.
In fact, I find the actual code editing experience extremely nice, which you’ll spend a lot more time on than fiddling with vertical tabs, maximum heap size, and other unfamiliar frustrations.
The speed of auto-completion and auto-importing is impressive.

Technically, Xcode supports auto-importing, but in practice, I’ve only seen it work sporadically (I should file feedback…). Especially as the project size grows, I find myself waiting on Xcode to catch up to what I’m thinking. When writing Kotlin, auto-complete suggestions feel instantaneous. The editor waits on me. Android developers aren’t necessarily spoiled here, as many IDEs are this quick. We’re just used to one that takes a while.
Conclusion
So what do you think? Have we jumped the shark here on our blog by discussing a competing platform, or would like to hear from us more about our dabbling in non-Apple technologies? Let us know what you think. And of course, if you or your company need help building an Android app, reach out, because we do that too!